
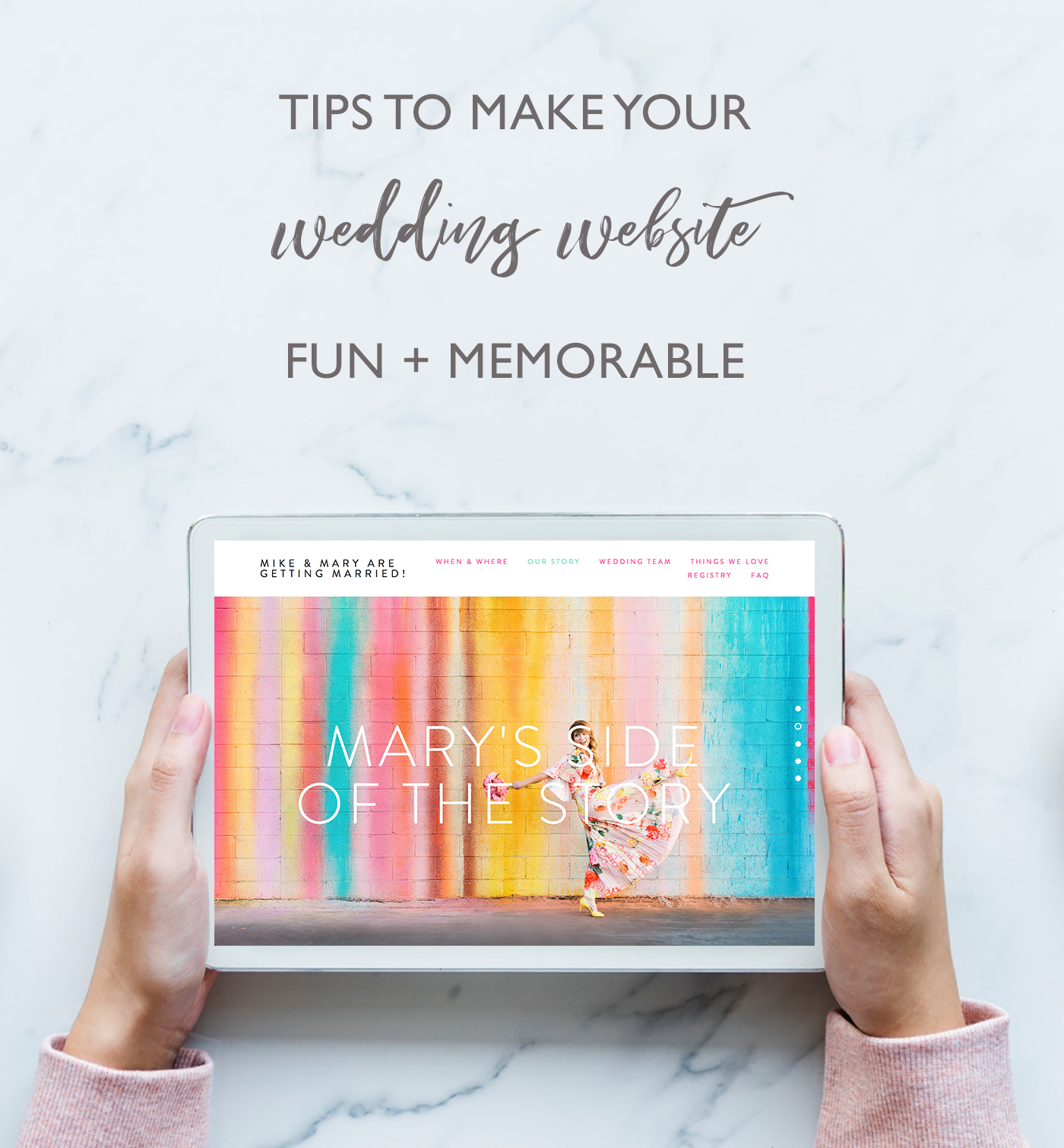
We’re big fans of FUN couples here at GWS! If you’ve been reading for awhile, chances are you’ll recognize Mike + Mary, a super creative couple with a major love for color. We’ve shared their love story—from proposal to engagement photos, the wedding and even after! Today we’re sharing one more chapter, one that we think other couples are going to find SO helpful and encouraging. Mike + Mary actually built their own wedding website and, as your about to see, the site set the tone for their whimsical + vibrant celebration to come. Mary’s web design experience was minimal (she references a little Livejournal and Myspace coding – ha!) and she was still able to create a website that looks great thanks to Squarespace‘s easy-to-use features. Here’s a peek:
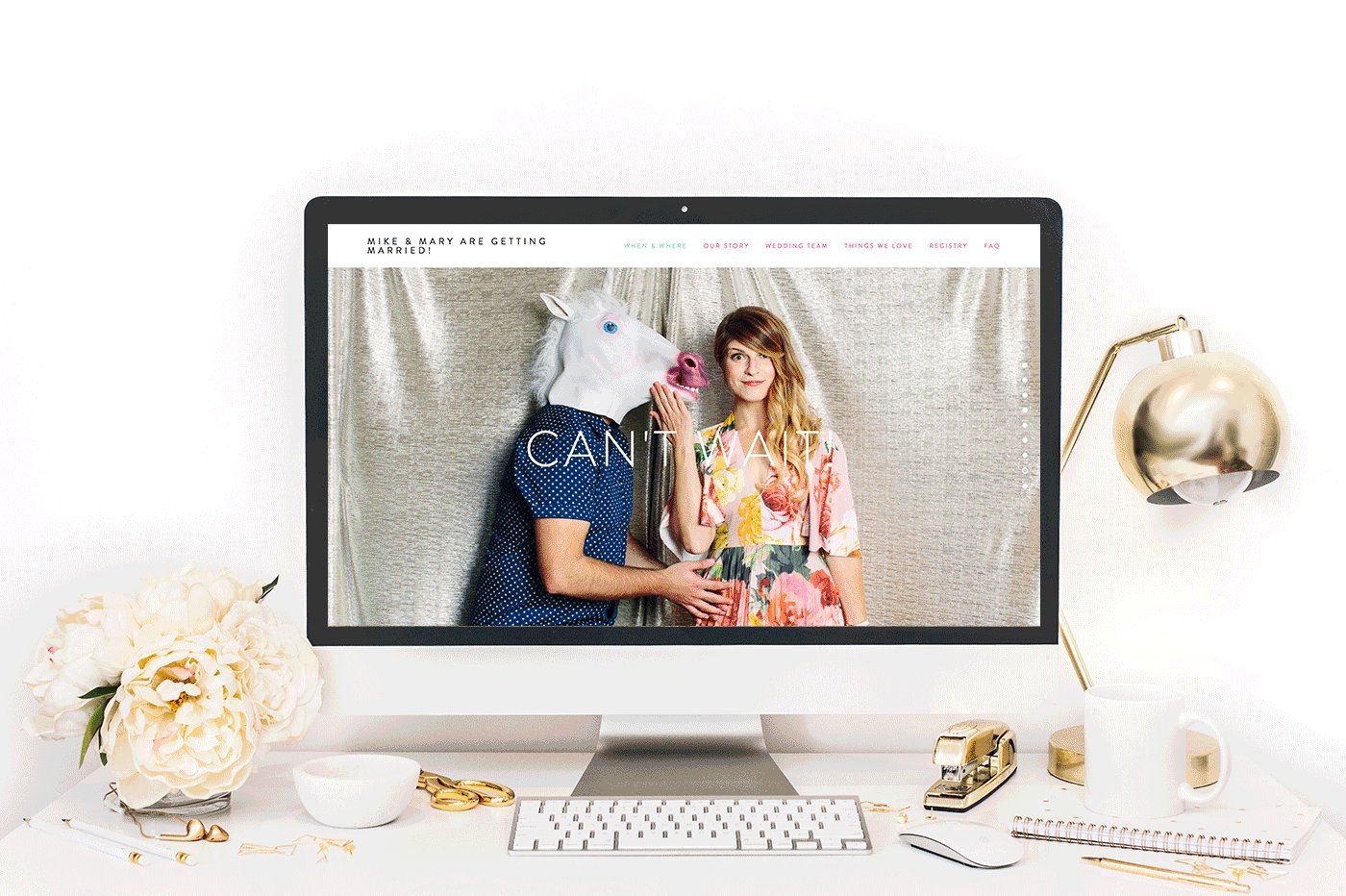
Mike and I brainstormed the majority of content before we started making the website. I truly enjoyed shooting photos of anything we were missing. We even set up our own photo booth in the living room for the “Our Story” header! Our friends and family found the site immensely helpful – they also couldn’t believe that we built it ourselves! It was awesome having all of our info in one place and it definitely saved us from answering the same question multiple times, especially the weeks leading up to our big day.
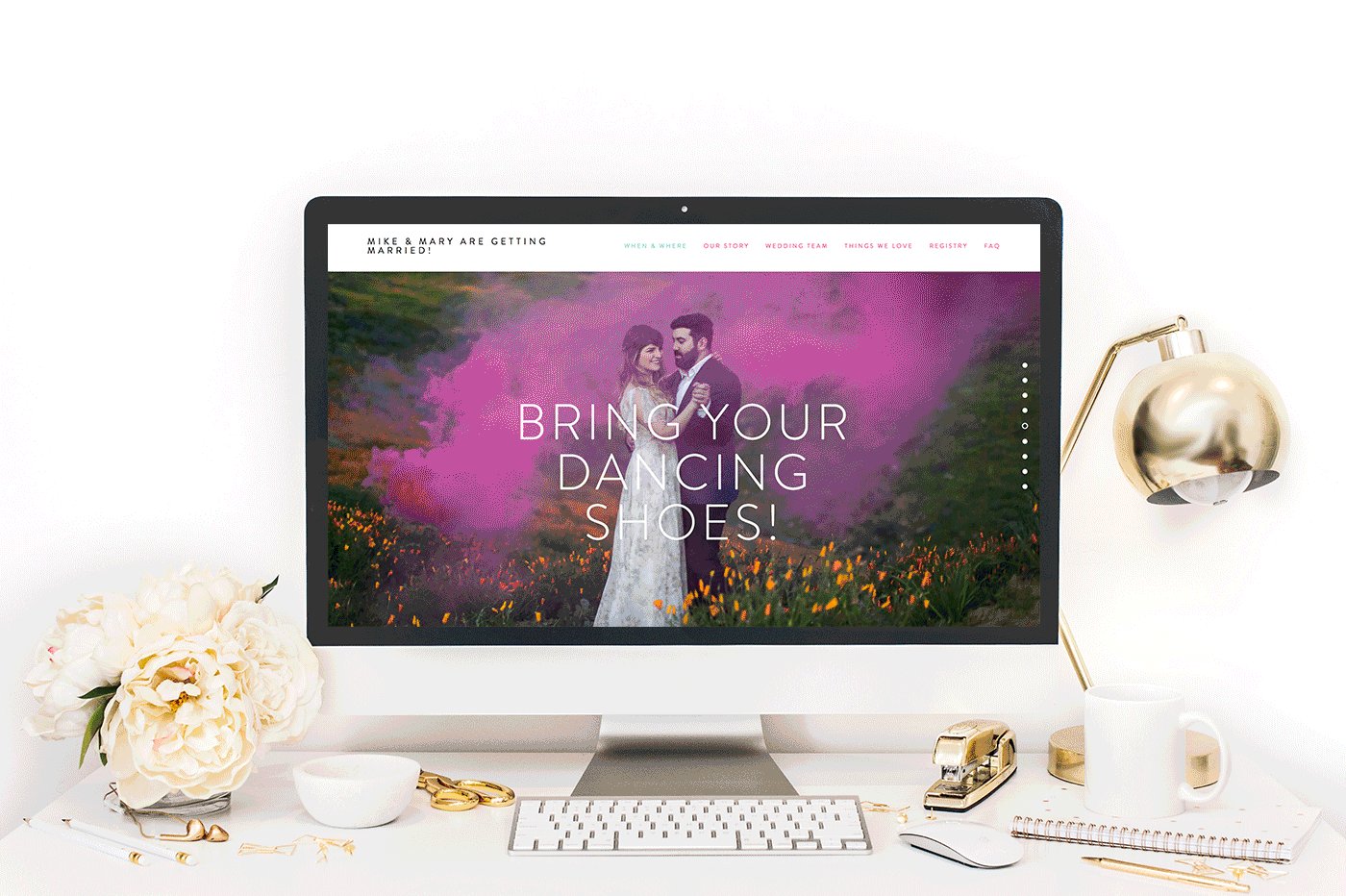
Mike + Mary chose the Alex template and got to work from there. Here’s a look at the couples’ super-fun wedding website, along with some insight from Mary herself!

What made you decide to use Squarespace for your wedding website?
Mike and I are both visual people, so the aesthetics of our website were very important to us. The website was one of the first things our guests would see, so we wanted it to be cool, fun, and modern to set the tone for our wedding day. Nothing else online compared to Squarespace’s templates, and we’d much rather pay a little bit for something beautiful and easy to use.
What sort of timeline do you suggest in terms of building your wedding website as it relates to the date of your wedding?
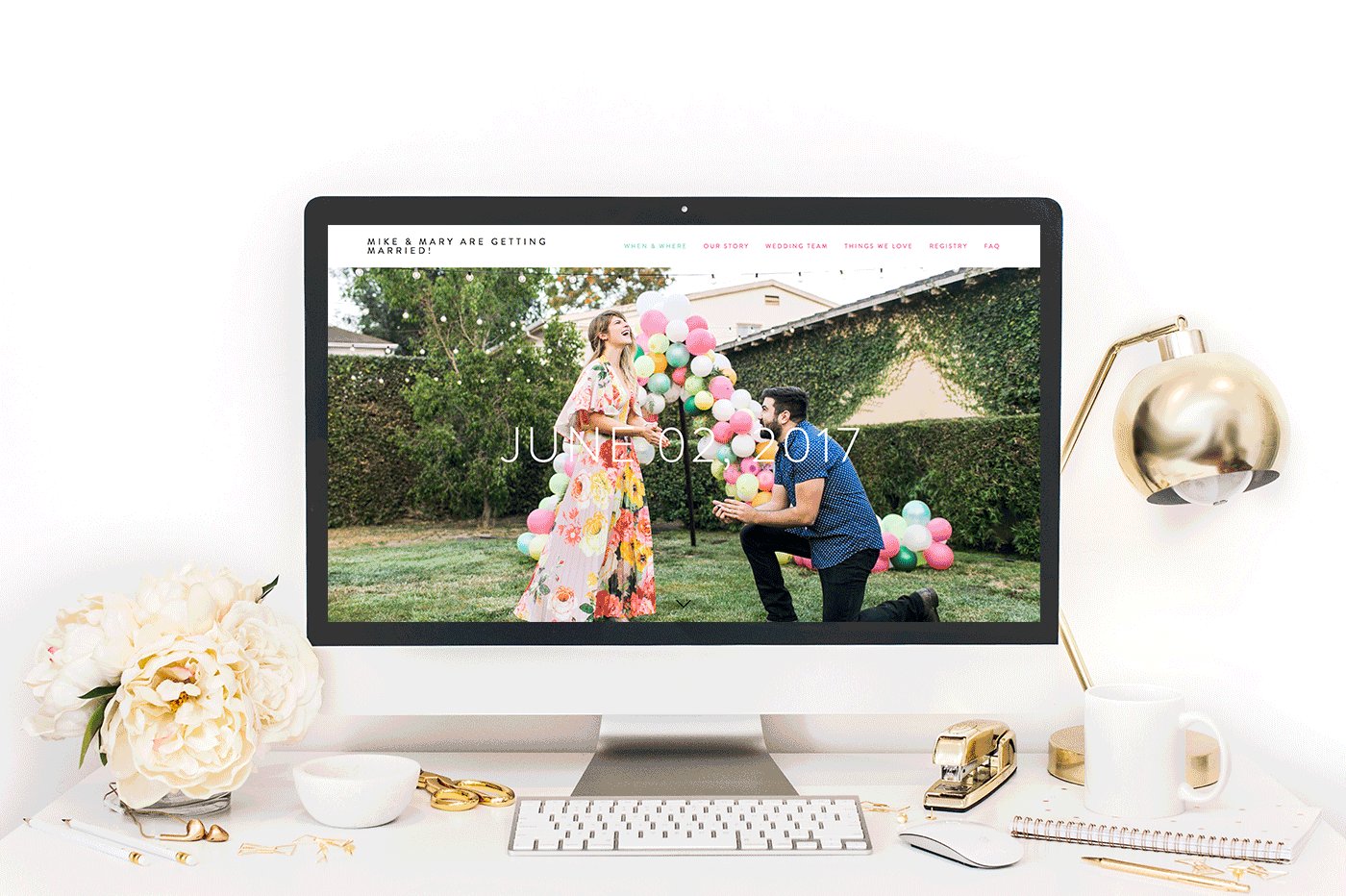
The sooner you start it, the better! You’ll want to put your website on your Save The Date, so I’d suggest getting to work on it as soon as you know the main details of your day – your venue, the date, and the timing! You can always add on info as you go, but it helps to have the basics up ASAP since everyone will be asking!
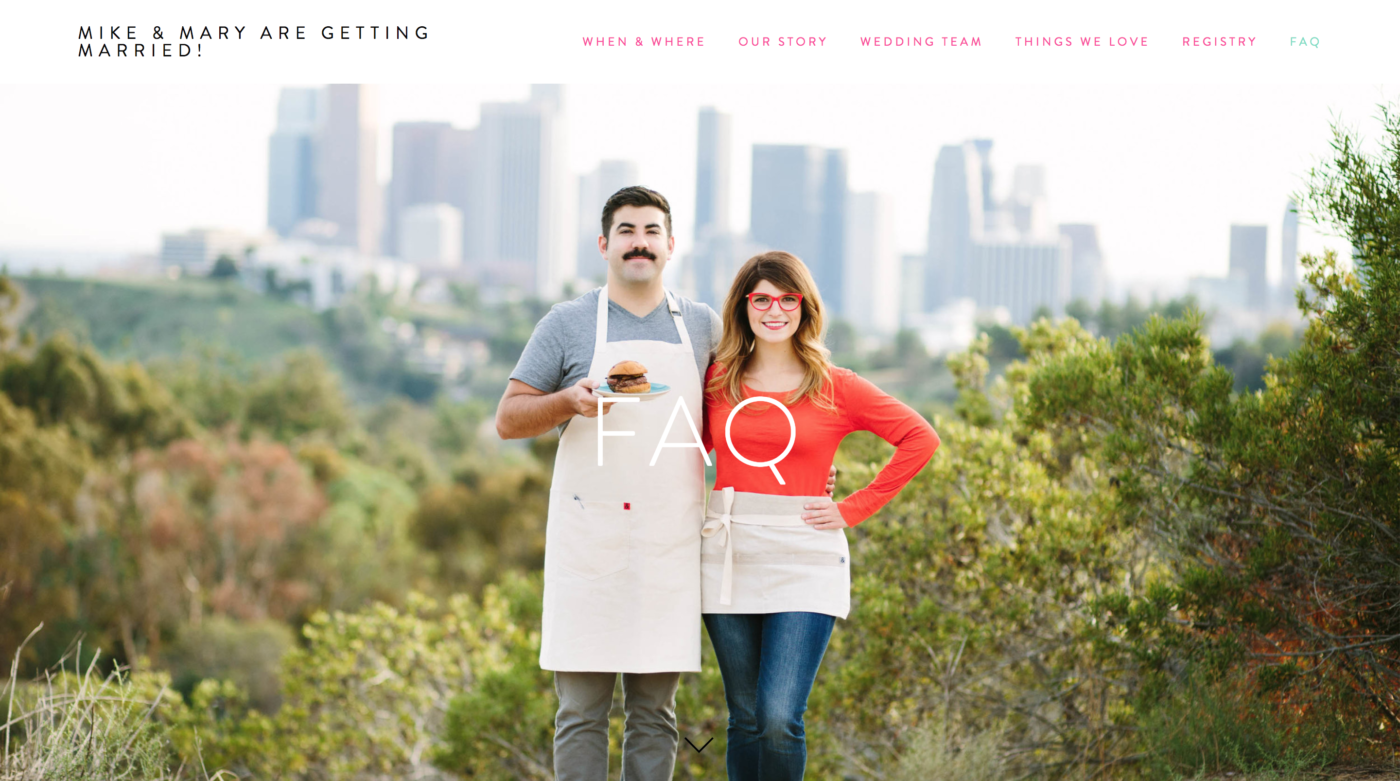
How did your website most benefit your wedding guests?
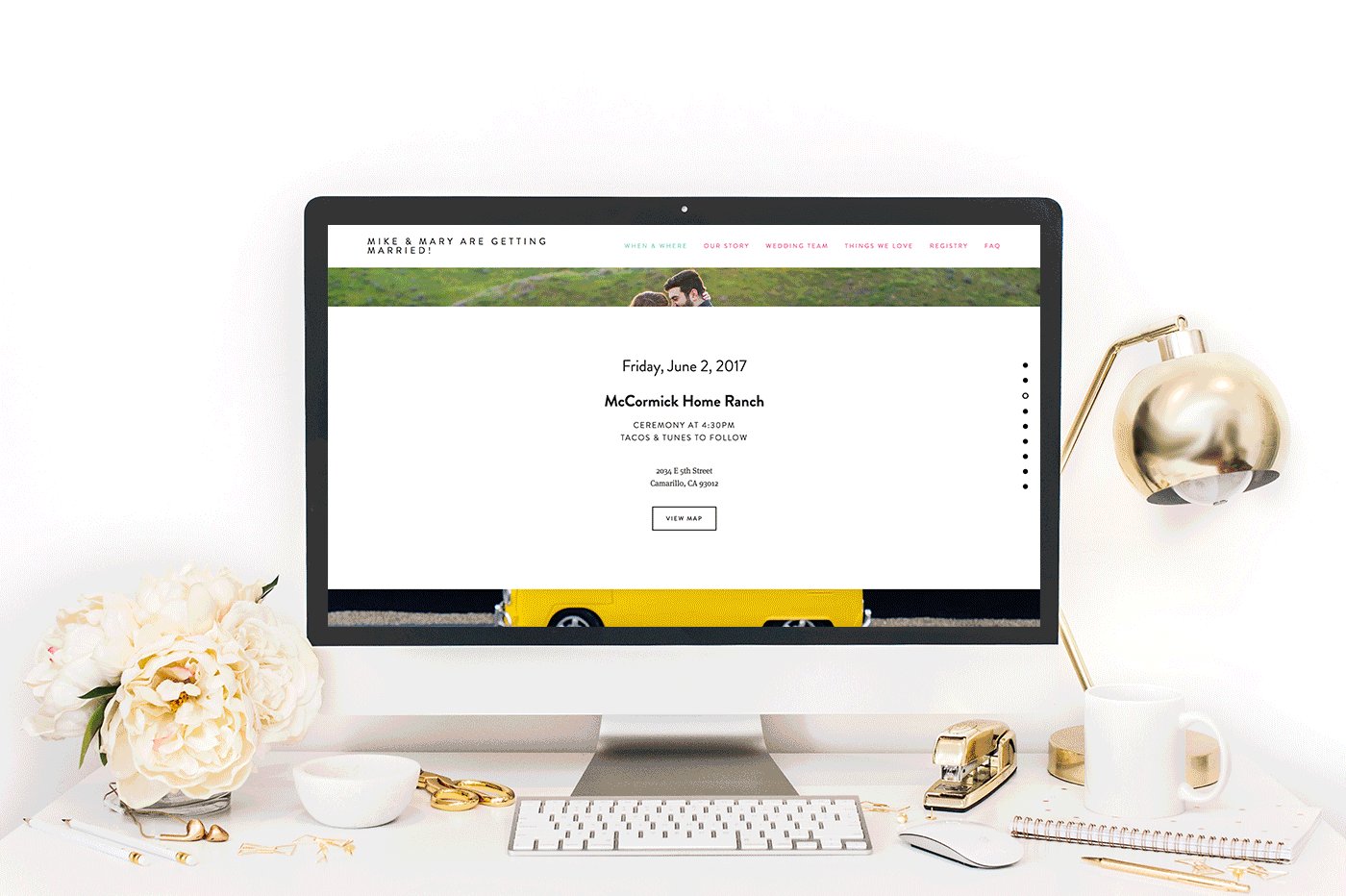
Mike is from Michigan and I’m from New Hampshire, so both of our families were traveling for the wedding. We put as much info as possible on the site to help them on their trip – tips for driving in Los Angeles, where to stay, where to visit, etc.
Our website also enabled us to communicate our wedding vision to our guests without us having to talk to everyone individually. Our loved ones knew that we were encouraging bright, fun attire, that there’d be a taco dinner, and that we were having an unplugged ceremony.

How/where did you find inspiration for your wedding website design?
I obsessively look at photography and wedding websites, so I already had a pretty clear vision in my head of how I wanted the site to flow. Squarespace‘s demos are an amazing place to start!
What is your favorite feature on your website?
We loved how the parallax scrolling feature allowed us to convey a lot of information in an easy, sleek way.
Which did you find most helpful as it related to your wedding?
We loved how easy it was to showcase our wedding party and vendors through text and photos. It was also super simple to link a variety of gift registries to Squarespace.

After building and launching your wedding site, what is your advice to new couples who are beginning the design process?
Think about the tone you want for your wedding day and use that as inspiration for your site. Make a list of all of the things you want to include and organize those things into a site menu. Put as much info as possible online to save yourself time in the long run. It helps to have a lot of visual material, so consider doing an engagement session if you need updated professional photos.
Thanks so much to Mike + Mary for sharing your website and tips! Have a look at their site in action, then get started on your own with the code GWS18 for 10% off your first purchase!

This post is sponsored by Squarespace. Thanks for supporting our sponsors!
graffiti wall photo: Casey Brodley // proposal photo at balloon arch: J Wiley Photography // poppy field engagement session: Alyssa Marie Photography // all other photos: Mary Costa Weddings

